In this redesign project for Air France App my objective was to create a better experience for users that book flights through their mobile app.
Category
Airlines
Type
User Interface and User Experience
Role: UI/UX Designer
My role was to design the flow, wireframes and screens for book flights, checkout and boarding pass. I also designed some other screens and animations that I'll share below.
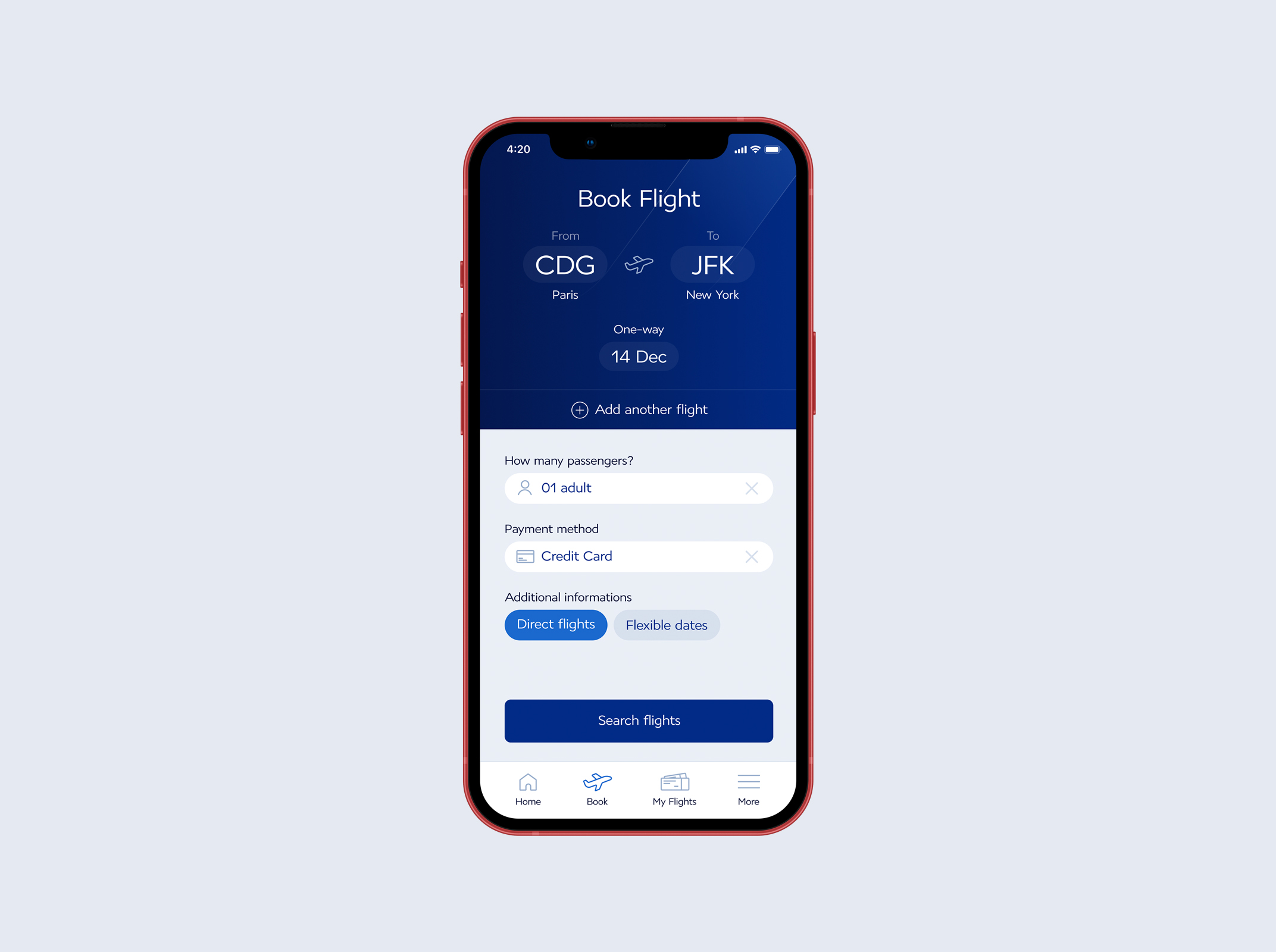
Booking a new flight
To users book a flight easily, we should organize the screen information using strong concepts of hierarchy. In this case below, we ask for the users to fill the departure and the destination, using an Header and UI elements to create a big difference from other components on the screen. After that, we start to ask secondary informations keeping the hierarchy of what is more important and relevant.

When the user taps "From" or "To" buttons, we show this popup below, where users can find Cities and Airports by writing inside the text component on top. After tapping the airport, this popup closes and fill the information in the main screen for book flights.

After select the destination, costumers can choose dates in another popup when they tap in the date input. They need to select departure and return dates or just a single date if they select one-way option.

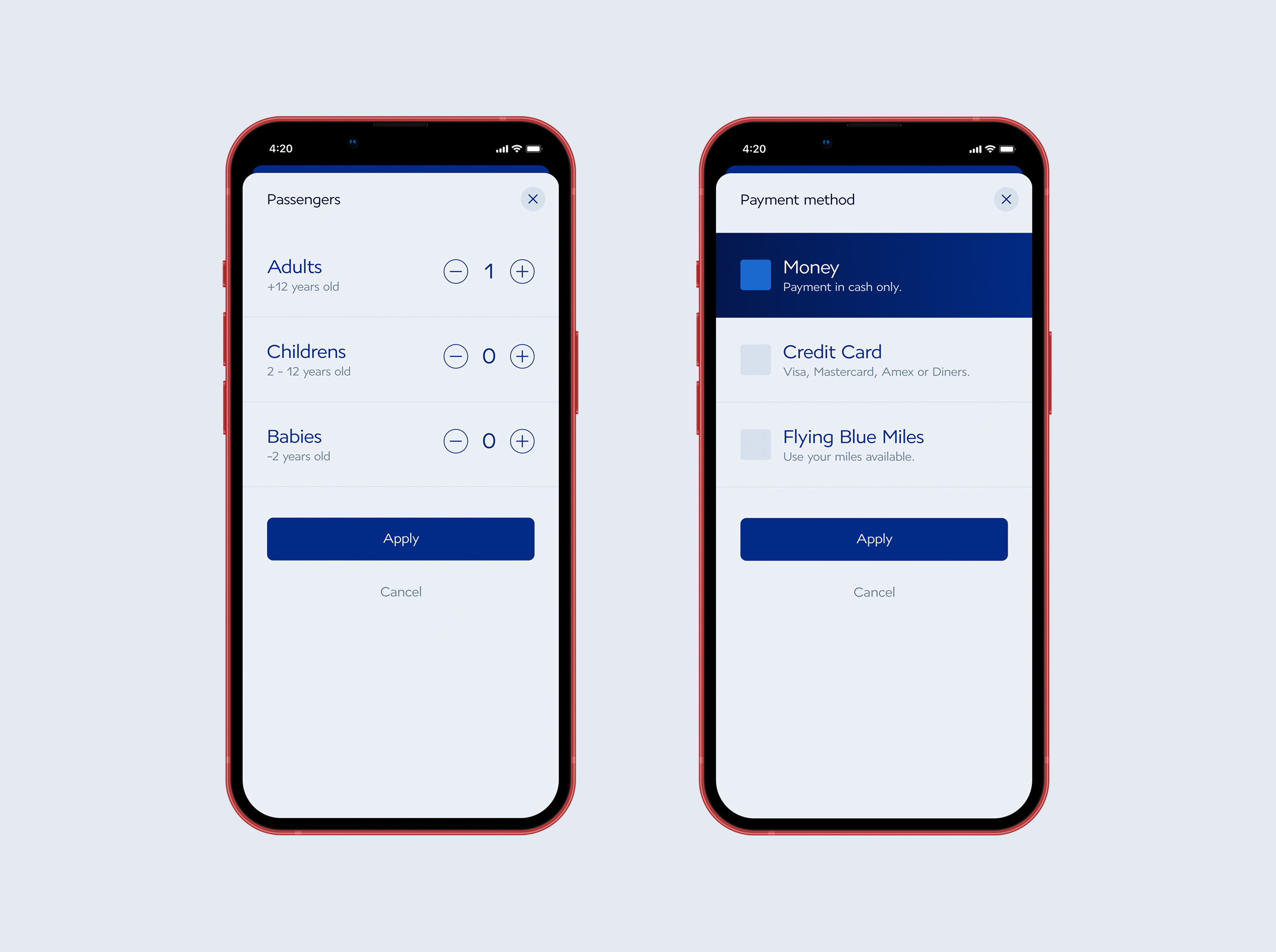
Customers can easily change the number of passengers through this component below. They also need to select the payment method before proceed.

After fill these inputs, customers can proceed and check all flights available. I've designed a clean interface where people can see the Date, Flight Time and the cheapest price easily. I also designed this flight list separated by dates, where customers can navigate between diferente tabs to check different prices and availabillity.

As I've shared in this layout, after customer taps in any date, we show the flight details and categories upgrades. Customers have option to select the category or close the popup to keep looking for other flights.
Pre-checkout
All basic flight informations to proceed the purchase confirmation are displayed for the user. We also display separated prices for each flight and the total.

As you can check below, users can remove an specific flight then select a new one. When the user taps "Select a return flight" we open the flight options screen following the return date that this user have filled before.

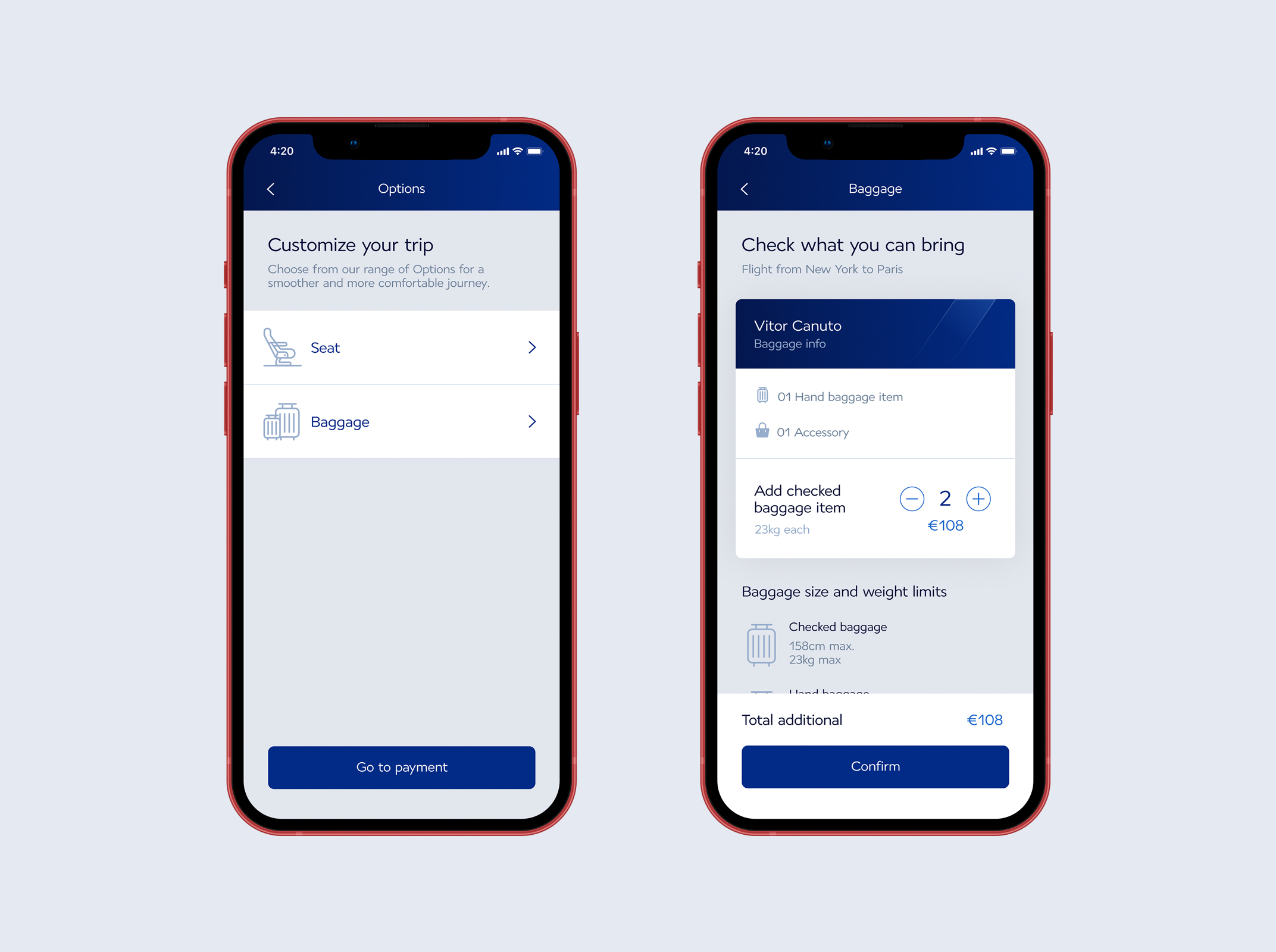
After continue, buyers can upgrade their flights with extra baggage or a better seat. All the extra values are calculated in the checkout screen as additional cost.

Checkout
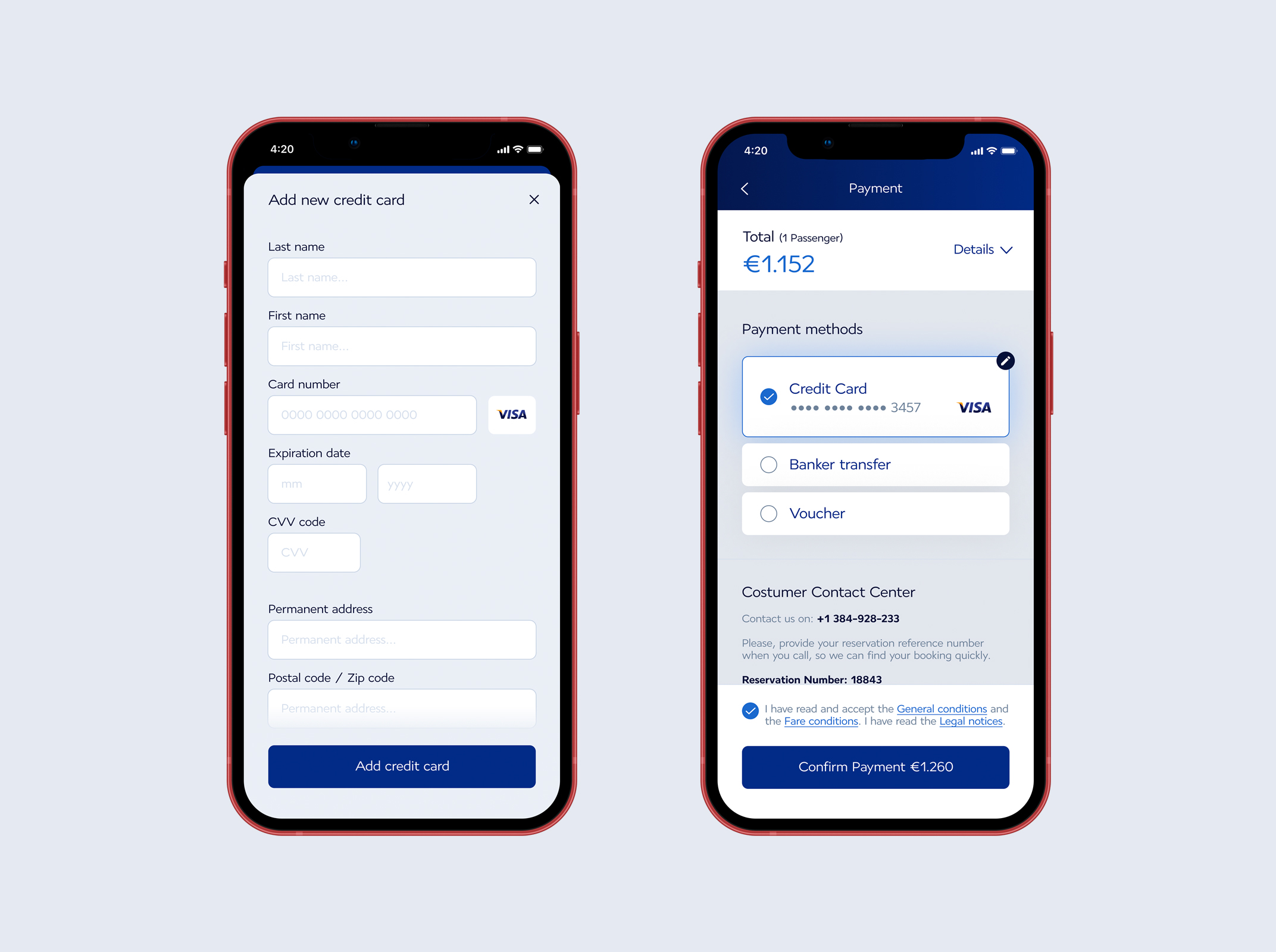
This is the moment where the user can select the payment method and check flight details before the purchase.

That's an example of how users may insert their credit card information to confirm the payment.

Boarding Pass
After the purchase, users can access their boarding passes in the "My Flights" tab. The boarding pass detail has all informations and the QR needed for scan.